O calendário
A ideia por detrás do calendário de reservas do front end é que os seus clientes enviem um pedido de reserva com apenas alguns cliques. Eles podem visualizar a disponibilidade, seleccionar o período de reserva, adicionar serviços, cupões e adicionar os seus dados de contacto sem alterar a página.
Descrição do Calendário
Vista da disponibilidade
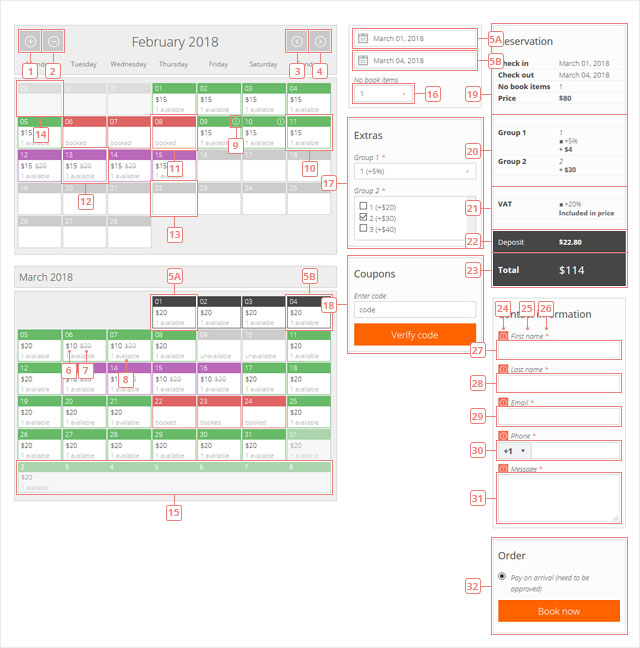
- Botão 1 - Clique para adicionar um mês extra quando você visualizar a disponibilidade no calendário.
- Botão 2 - Clique para remover o último mês da visualização do calendário de reservas.
- Botão 3 - Clique para exibir o(s) mês(es) anterior(es)
- Botão 4 - Clique para exibir no(s) próximo(s) mês(s).
- Item 5A - Seleccionou a data de início da sua reserva. O período de reserva pode ser selecionado diretamente na visualização do calendário ou na barra lateral.
- Item 5B - Selecione a data final da sua reserva. O período de reserva pode ser selecionado a partir da visão do calendário ou da barra lateral.
- Item 6 - Detalhes do preço ou preço promocional, com moeda. A moeda pode ser modificada e pode ser exibida na frente ou após o valor.
- Item 7 - Informações de preços antigos. É exibido apenas quando um preço promocional é criado.
- Item 8 - Informações sobre o número de itens disponíveis naquele dia, ou status do dia (disponível, reservado, especial, indisponível).
- Item 9 - Informação sobre o dia, que foi preenchida pelo administrador.
- Item 10 - Dia com status disponível. A cor pode ser alterada no ficheiro CSS modelo.
- Item 11 - Dia com o status reservado. A cor pode ser alterada no ficheiro CSS modelo.
- Item 12 - Dia com estatuto especial. A cor pode ser alterada no ficheiro CSS modelo.
- Item 13 - Dia com status indisponível. A cor pode ser alterada no ficheiro CSS modelo.
- Item 14 - Dia(s) do mês anterior, ou dia(s) que tenham passado. Para separar devidamente este(s) dia(s), reduzimos a opacidade.
- Item 15 - Dia(s) do mês seguinte. Para separar devidamente este(s) dia(s), reduzimos a opacidade.

Barra lateral do calendário
- Item 5A & 5B - O período selecionado para o qual você deseja fazer uma reserva. Se não quiser ver a disponibilidade, selecione diretamente as datas e o sistema de reservas informará se os dias estão disponíveis e podem ser reservados, ou não.
- Item 16 - Selecione o número de itens a serem reservados.
Formulário de Extras
- Item 17 - Selecione extras e serviços que você deseja adicionar à sua reserva.
Formulário de cupões
- Item 18 - Introduza o seu código de voucher, valide-o e depois aplique, se quiser utilizá-lo com a sua reserva.
Detalhes da reserva
- Item 19 - Os principais detalhes da reserva são exibidos aqui, como data de início (hora), data final (hora), número de itens reservados e preço.
- Item 20 - Uma lista de extras e serviços que você deseja adicionar ao seu pedido de reserva e como eles influenciam o seu principal preço de reserva.
- Item 21 - Uma lista de taxas e impostos que são aplicados ao seu pedido de reserva e como eles influenciam o seu principal preço de reserva.
- Item 22 - Se for solicitado um depósito para fazer uma reserva, o valor desse depósito é exibido aqui.
- Item 23 - Custo total para a reserva.
Formulário de cliente
- Item 24 - Mensagem de erro - se o campo for obrigatório e não tiver sido preenchido.
- Item 25 - Etiqueta de campo do formulário.
- Item 26 - Indique que o campo é obrigatório.
- Item 27 - Campo de entrada de texto.
- Item 28 - Campo de entrada de texto.
- Item 29 - Campo de entrada de e-mail, sempre obrigatório.
- Item 30 - Campo de entrada do telefone. Aceita apenas números.
- Item 31 - Campo de entrada de área de texto.
Formulário de pedido
- Item 32 - Selecione a opção de pagamento e pressione o botão Reserve agora para finalizar a reserva.