der Kalender
Die Idee hinter dem Front-End-Buchungskalender ist, dass Ihre Kunden eine Buchungsanfrage mit nur wenigen Klicks senden. Sie können die Verfügbarkeit anzeigen, den Reservierungszeitraum auswählen, Services hinzufügen, Coupons hinzufügen und ihre Kontaktdaten hinzufügen, ohne die Seite zu ändern.
Kalenderbeschreibung
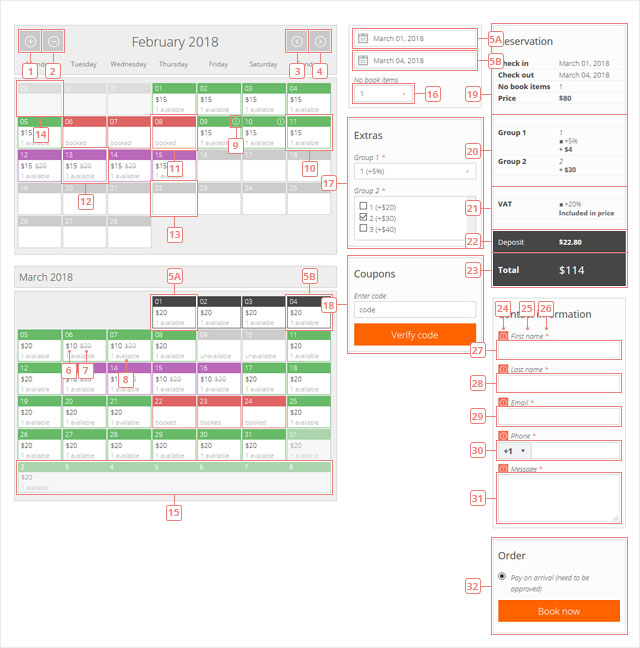
Verfügbarkeit Ansicht
- Schaltfläche 1 - Klicken Sie hier, um einen zusätzlichen Monat hinzuzufügen, wenn Sie die Verfügbarkeit im Kalender anzeigen.
- Schaltfläche 2 - Klicken Sie auf diese Schaltfläche, um den letzten Monat aus der Kalenderansicht der Buchung zu entfernen.
- Schaltfläche 3 - Klicken Sie hier, um den vorherigen Monat(en) anzeigen
- Schaltfläche 4 - Klicken Sie hier, um den nächsten Monat(en) anzeigen.
- Artikel 5A - Wählen Sie das Startdatum Ihrer Reservierung aus. Der Reservierungszeitraum kann direkt in der Kalenderansicht oder in der Seitenleiste ausgewählt werden.
- Artikel 5B - Wählen Sie das Enddatum Ihrer Reservierung aus. Der Reservierungszeitraum kann in der Kalenderansicht oder in der Seitenleiste ausgewählt werden.
- Artikel 6 - Preise oder Aktionspreise, mit Währung. Die Währung kann geändert werden und kann vor oder nach dem Wert angezeigt werden.
- Artikel 7 - Alte Preisinfo. Sie wird nur angezeigt, wenn ein Aktionspreis erstellt wird.
- Artikel 8 - Informationen zur Anzahl der verfügbaren Elemente an diesem Tag oder zum Tagesstatus (verfügbar, gebucht, speziell, nicht verfügbar).
- Artikel 9 - Informationen über den Tag, der vom Administrator ausgefüllt wurde.
- Artikel 10 - Tag mit verfügbarem Status. Die Farbe kann in der CSS-Vorlagendatei geändert werden.
- Artikel 11 - Tag mit gebuchtem Status. Die Farbe kann in der CSS-Vorlagendatei geändert werden.
- Artikel 12 - Tag mit Sonderstatus. Die Farbe kann in der CSS-Vorlagendatei geändert werden.
- Artikel 13 - Tag mit nicht verfügbaren Status. Die Farbe kann in der CSS-Vorlagendatei geändert werden.
- Artikel 14 - Tag(e) des Vormonats oder Tag(e), der/die vergangen sind. Um diesen Tag(e) richtig zu trennen, haben wir die Deckkraft reduziert.
- Artikel 15 - Tag(e) des nächsten Monats. Um diesen Tag(e) richtig zu trennen, haben wir die Deckkraft reduziert.

Seitenleiste der Kalenders
- Artikel 5A & 5B - Der ausgewählte Zeitraum, für den Sie eine Reservierung vornehmen möchten. Wenn Sie die Verfügbarkeit nicht anzeigen möchten, wählen Sie direkt die Daten aus und das Buchungssystem informiert Sie, ob die Tage verfügbar sind und gebucht werden können oder nicht.
- Artikel 16 - Wählen Sie die Anzahl der zu buchenden Elemente aus.
Extras Formular
- Artikel 17 - Extras auswählen & Dienstleistungen, die Sie Ihrer Reservierung hinzufügen möchten.
Coupons Formular
- Artikel 18 - Geben Sie Ihren Gutschein-Code ein, bestätigen Sie ihn und wenden Sie ihn an, wenn Sie ihn bei Ihrer Reservierung verwenden möchten.
Reservierungsdetails
- Artikel 19 - Hier werden die wichtigsten Reservierungsdetails angezeigt, z.B. Startdatum (Stunde), Enddatum (Stunde), Anzahl der gebuchten Positionen und Preis.
- Artikel 20 - Eine Liste mit Extras & Dienstleistungen, die Sie Ihrer Buchungsanfrage hinzufügen möchten und wie sie Ihren Hauptreservierungspreis beeinflussen.
- Artikel 21 - Eine Liste der Steuern & Gebühren, die auf Ihre Buchungsanfrage erhoben werden und wie sie Ihren Hauptreservierungspreis beeinflussen.
- Artikel 22 - Wenn eine Anzahlung für eine Buchung verlangt wird, wird hier der Wert der Anzahlung angezeigt.
- Artikel 23 - Gesamtkosten für die Reservierung.
Kundenformular
- Artikel 24 - Fehlermeldung - wenn das Feld obligatorisch ist und nicht ausgefüllt wurde.
- Artikel 25 - Formularfeldbeschriftung.
- Artikel 26 - Geben Sie an, dass das Feld obligatorisch ist.
- Artikel 27 - Texteingabefeld.
- Artikel 28 - Texteingabefeld.
- Artikel 29 - E-Mail-Eingabefeld, immer obligatorisch.
- Artikel 30 - Telefon Eingabefeld. Akzeptiert nur Zahlen.
- Artikel 31 - Textarea Eingabefeld.
Bestellformular
- Artikel 32 - Wählen Sie die Zahlungsoption aus, und drücken Sie die Taste Jetzt buchen, um die Reservierung abzuschließen.