De kalender
Het idee achter de front-end boekingskalender is dat uw klanten met een paar klikken een boekingsaanvraag sturen. Zij kunnen de beschikbaarheid bekijken, de reserveringsperiode selecteren, diensten en bonnen toevoegen en hun contactgegevens toevoegen zonder de pagina te wijzigen.
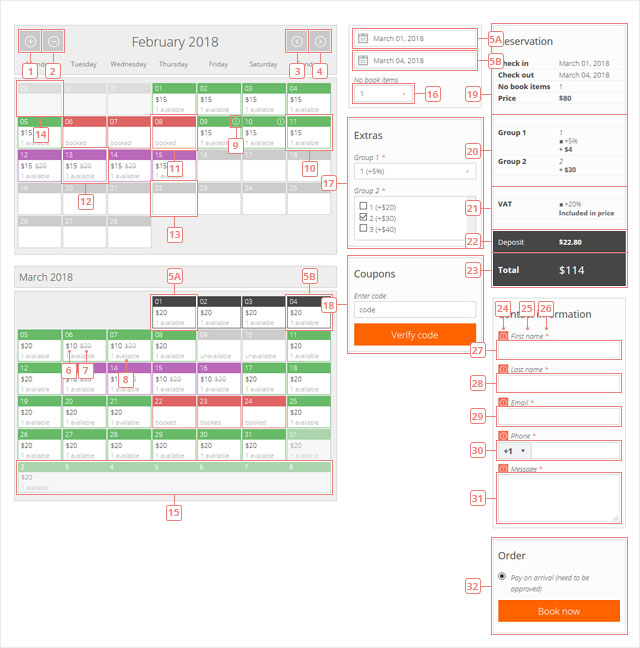
Kalenderbeschrijving
Beschikbaarheidsweergave
- Knop 1 - Klik om een extra maand toe te voegen wanneer u de beschikbaarheid in de kalender bekijkt.
- Knop 2 - Klik op om de laatste maand te verwijderen uit de kalenderweergave van de boeking.
- Knop 3 - Klik om de vorige maand(en) weer te geven
- Knop 4 - Klik op om de volgende maand(en) weer te geven.
- Item 5A - De startdatum van uw reservering geselecteerd. De reserveringsperiode kan direct in de kalenderweergave of in de zijbalk worden geselecteerd.
- Item 5B - Selecteer de einddatum van uw reservering. De reserveringsperiode kan worden geselecteerd in de kalenderweergave of in de zijbalk.
- Item 6 - Prijs- of promotieprijsgegevens, met valuta. De valuta kan worden gewijzigd en kan vooraan of achteraan de waarde worden weergegeven.
- Item 7 - Oude prijsinfo. Deze wordt alleen weergegeven wanneer er een promotieprijs wordt gemaakt.
- Item 8 - Informatie over het aantal beschikbare items op die dag, of de dagstatus (beschikbaar, geboekt, speciaal, niet beschikbaar).
- Item 9 - Informatie over de dag, die door de beheerder is ingevuld.
- Item 10 - Dag met beschikbare status. Kleur kan worden gewijzigd in het CSS-bestand van het sjabloon.
- Item 11 - Dag met geboekte status. Kleur kan worden gewijzigd in het CSS-bestand van het sjabloon.
- Item 12 - Dag met speciale status. Kleur kan worden gewijzigd in het CSS-bestand van het sjabloon.
- Item 13 - Dag met onbeschikbare status. Kleur kan worden gewijzigd in het CSS-bestand van het sjabloon.
- Item 14 - Vorige maand dag(en), of dag(en) die zijn verstreken. Om deze dag(en) goed te scheiden, hebben we de opaciteit verminderd.
- Item 15 - Volgende maand dag(en). Om deze dag(en) goed te scheiden, hebben we de opaciteit verminderd.

Kalender zijbalk
- Item 5A & 5B - De geselecteerde periode waarvoor u wilt reserveren. Als u de beschikbaarheid niet wilt bekijken, selecteer dan direct de data en het reserveringssysteem zal u informeren of de dagen beschikbaar zijn en of ze kunnen worden geboekt, of niet.
- Item 16 - Selecteer het aantal te boeken items.
Extra's formulier
- Item 17 - Selecteer extra's & diensten die u wilt toevoegen aan uw reservering.
Coupons formulier
- Item 18 - Voer uw vouchercode in, valideer deze en pas deze toe als u deze wilt gebruiken bij uw reservering.
Reserveringsdetails
- Item 19 - De hoofdreserveringsgegevens worden hier weergegeven, als startdatum (uur), einddatum (uur), aantal geboekte items en prijs.
- Item 20 - Een lijst met extra's & diensten die u wilt toevoegen aan uw boekingsaanvraag en hoe ze uw hoofdreserveringsprijs beïnvloeden.
- Item 21 - Een lijst van de belastingen & vergoedingen die worden toegepast op uw boekingsaanvraag en hoe ze uw hoofdreserveringsprijs beïnvloeden.
- Item 22 - Als er een aanbetaling wordt gevraagd om een boeking te maken, wordt de waarde van die aanbetaling hier weergegeven.
- Item 23 - Totale kosten voor de reservering.
Klantenformulier
- Item 24 - Foutmelding - als het veld verplicht is en niet is ingevuld.
- Item 25 - Formulierveldlabel.
- Item 26 - Geef aan dat het veld verplicht is.
- Item 27 - Tekstinvoerveld.
- Item 28 - Tekstinvoerveld.
- Item 29 - Invoerveld voor e-mail, altijd verplicht.
- Item 30 - Telefooninvoerveld. Accepteert alleen nummers.
- Item 31 - Textarea invoerveld.
Bestelformulier
- Item 32 - Selecteer de betalingsoptie en druk op de knop Boek nu om de reservering af te ronden.