Administração - Formulários
Crie formulários para os seus clientes preencherem ao enviar um pedido de reserva.
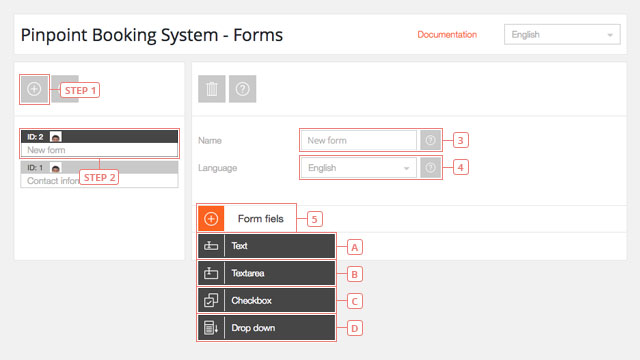
Adicione um formulário
- Etapa 1 - Crie um novo formulário.
- Etapa 2 - Selecione o formulário que você deseja editar.
- Etapa 3 - Mude o nome do formulário.
- Etapa 4 - Mude para os idiomas que você deseja editar o formulário.
- Etapa 5 - Adicione um novo campo de formulário e selecione o tipo de campo de formulário que você deseja:
Texto
Área de texto
Caixa de seleção
Dropdown

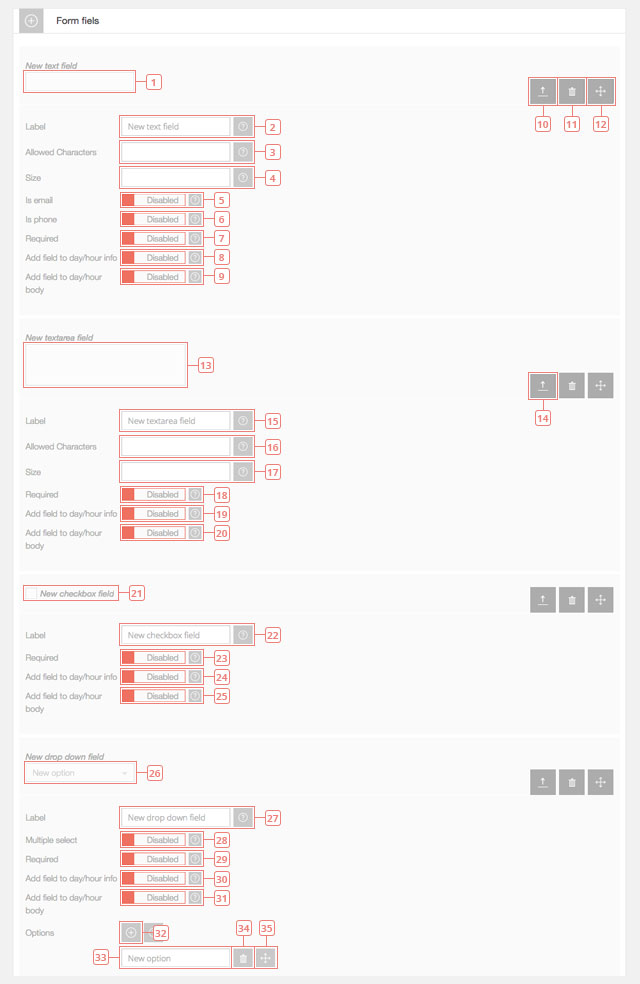
Editar campos do formulário
- Item 1 - Um exemplo de um novo campo de formulário de texto. Apenas os campos de Formulário de texto podem ser usados para e-mails ou telefones.
- Item 2 - Edite o Rótulo. Isto será visível para os seus clientes.
- Item 3 - Defina os caracteres permitidos. Deixe-o em branco se todos os caracteres forem permitidos.
- Item 4 - Defina o número de caracteres permitidos.
- Item 5 - Ativar se o campo de texto for um endereço de e-mail.
- Item 6 - Ativar se o campo de texto for um número de telefone.
- Item 7 - Ativar se o campo de texto for obrigatório. Um campo obrigatório não permitirá que o seu cliente envie um pedido de reserva sem introduzir dados no mesmo.
- Item 8 - Permitir mostrar as informações apresentadas no calendário de front-end na caixa de informações do dia/hora.
- Item 9 - Permitir mostrar as informações apresentadas no corpo do dia/hora no calendário de início de sessão.
- Botão 10 - Clique para ocultar as configurações para este campo do formulário.
- Botão 11 - Clique para apagar este campo de texto.
- Botão 12 - Clique para mover este campo de texto antes ou depois de outro campo de formulário que você criar.
- Item 13 - Um exemplo para uma nova área de texto.
- Botão 14 - Clique para expandir as configurações para este campo do formulário.
- Item 15 - Edite o Rótulo. Isto será visível para os seus clientes.
- Item 16 - Defina os caracteres permitidos. Deixe-o em branco se todos os caracteres forem permitidos.
- Item 17 - Defina o número de caracteres permitidos.
- Item 18 - Ativar se o campo de texto for obrigatório. Um campo obrigatório não permitirá que o seu cliente envie um pedido de reserva sem introduzir dados no mesmo.
- Item 19 - Permitir mostrar as informações apresentadas no calendário de front-end na caixa de informações do dia/hora.
- Item 20 - Permitir mostrar as informações apresentadas no corpo do dia/hora no calendário de início de sessão.
- Item 21 - Um exemplo para um novo campo de seleção.
- Item 22 - Edite o Rótulo. Isto será visível para os seus clientes.
- Item 23 - Ativar se o campo de texto for obrigatório. Um campo obrigatório não permitirá que o seu cliente envie um pedido de reserva sem introduzir dados no mesmo.
- Item 24 - Permitir mostrar as informações apresentadas no calendário de front-end na caixa de informações do dia/hora.
- Item 25 - Permitir mostrar as informações apresentadas no corpo do dia/hora no calendário de início de sessão.
- Item 26 - Um exemplo para um novo campo suspenso.
- Item 27 - Edite o Rótulo. Isto será visível para os seus clientes.
- Item 28 - Ative se você quiser que seus clientes selecionem mais de uma opção no campo suspenso.
- Item 29 - Ativar se o campo de texto for obrigatório. Um campo obrigatório não permitirá que o seu cliente envie um pedido de reserva sem introduzir dados no mesmo.
- Item 30 - Permitir mostrar as informações apresentadas no calendário de front-end na caixa de informações do dia/hora.
- Item 31 - Permitir mostrar as informações apresentadas no corpo do dia/hora no calendário de início de sessão.
- Botão 32 - Clique para adicionar uma nova opção ao campo dropdown.
- Item 33 - Editar o nome da opção.
- Botão 34 - Clique para apagar a opção.
- Item 35 - Clique e arraste para alterar a ordem das opções no campo dropdown.